近年 WWDC 和秋季发布会算是将软件更新与硬件更新完全分离了,让人感觉更清爽更健康了(不知道我在说什么…
看了这么多年发布会,斗胆写点自己的想法。

Apple Watch Series 2
性能提升以及两倍屏幕亮度
绝对的痛点升级。好在 Series 1(2015 款 Apple Watch 升级)也做了处理器的相应提升。
防水以及内置 GPS
有分量的功能提升,看个人需求值不值比 Series 1 贵的那 700 人民币。
Nike + 版本以及「陶瓷」Edition 版本
哦。

iPhone 7 与 iPhone 7 Plus
新增 Jet Black 不锈钢配色
不锈钢似乎确实能提升一定的品质感,但不知 iPhone 大面积用不锈钢效果如何。如果市场表现出色,Apple 也许会第三次 [^1]「引领」个各厂商更新外壳材质。
摄像提升
这个领域毕竟群敌环肆,先有 Sony,后有 Samsung。相机具体水平以及 7 Plus 双摄的可用程度还要看之后 DxO、TheVerge 等媒体的评测。但个人对 Apple 还是很有信心。
具备 Force Touch 特性的 Home 键
大多数人会认为这只是一个微小的升级点,但事实上 Force Touch 的地位非常重要,这涉及到 Apple 产品设计的核心原则。
Force Touch 的核心部件是 Apple 重新设计的线性震动马达 Taptic Engine。当你用手指按压时,Home 键以及 Macbook 上的触摸板实际并未被按压下去,而是利用线性马达的震动反馈,使你感受到按压的反馈。Apple 调教出的这种微妙震动带来的按压反馈完全超越的纯物理按键的按压反馈,这使得当你习惯 Macbook 的 Force Touch 触摸板后,再使用任何笔记本的触摸板甚至旧款 Macbook 的触摸板都会极为不适。iPhone 上的 3D Touch 也是如此。虽然有不少厂商也推出了相应具备压力感应的设备,比如魅族的 3D Press,但其震动反馈依然如一般震动马达相似,与 iPhone 相差甚远。
但 Apple 花费巨大的财力物力只为了一种简单的反馈?没错。
精确的反馈是优秀交互设计的关键之一,这才使得 Force Touch 成为 Apple 一流体验蓝图中重要的一枚棋子。作为普通用户,他们不需要知道 Force Touch 的技术细节,只要能感受到 iPhone 的按键以及 Macbook 的触摸板更易用,这种感受就会成为一种潜意识。这种潜意识,是「很多人其实说不出 iPhone 哪里好,但他们还是认为 iPhone 优秀」的原因之一(以及其他的品牌因素)。
「以用户体验为中心」已经是一句泛滥的口号,然而始终恪守这一点的,也就是 Apple 在内寥寥几家公司而已。
IP67 防水
哦。
不是大多数人的刚需,锦上添花。防水手机现在也不稀奇了也没见几个人整天泡水里玩。
大陆「年年焕新计划」对应美国的「iPhone Upgrade Program」

如果你购买了国行 iPhone 7,同时购买了 AC+,那么就会自动加入这个「年年焕新计划」,即在规定时限内购买新款 iPhone 可以有高额抵扣。详情如上图。
以 iPhone 6S 128G 为例,国行 6188,AC+ 988,总价 7176,若折抵只包含设备价格,即折抵 3094,假设新款价格不变,则每年还需 3094 换新。即第一年 7176 元购买手机,每年花 3094 元购买同档位 iPhone,并且应该会一直附送 AC+ 服务(参照美国「iPhone Upgrade Program」)。
但这里有两个疑问,等 iPhone 7 正式上市可以问问 Apple Care 客服:
- 如果港行设备在大陆境内购买 AC+,是否可以参与该计划?
- 参与该计划购买的新机是否自动延续 AC+ 的服务期限,且期限是否重新计算?
假设购机预算比较充裕,这个年年焕新计划一定是最好的选择。相比购买港行,小心翼翼地使用,在花心思在二手平台上卖掉,「年年焕新计划」和 AC+ 会更加轻松自由并且节约大量时间。(除非你觉得你的时间不值钱)

AirPods 与 iPhone 取消的 3.5mm 耳机接口
这是从 Flash 以后,Apple 再一次强制用户更新体验。并且和 Force Touch 一样,又是一个用户体验相关的重要决策。
体验大局
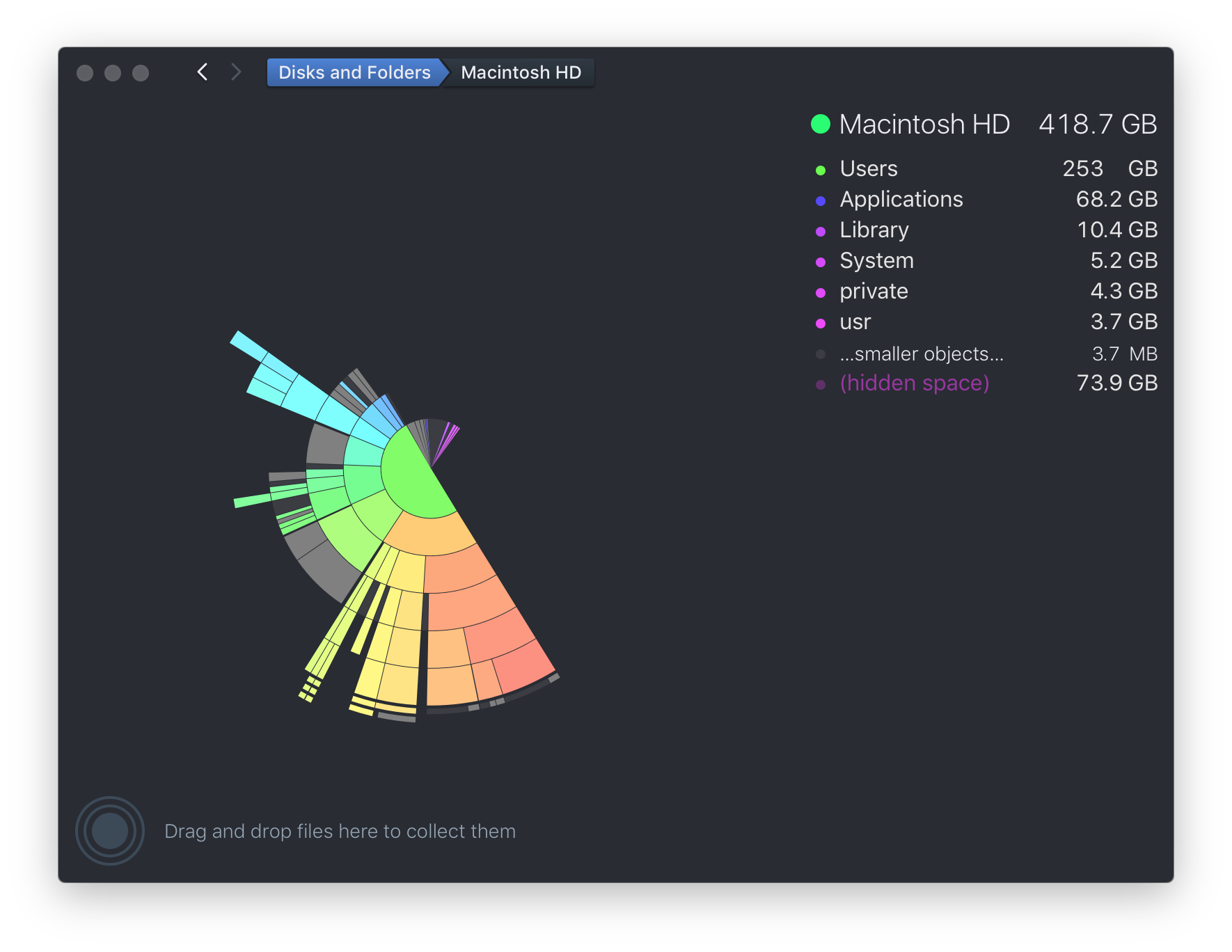
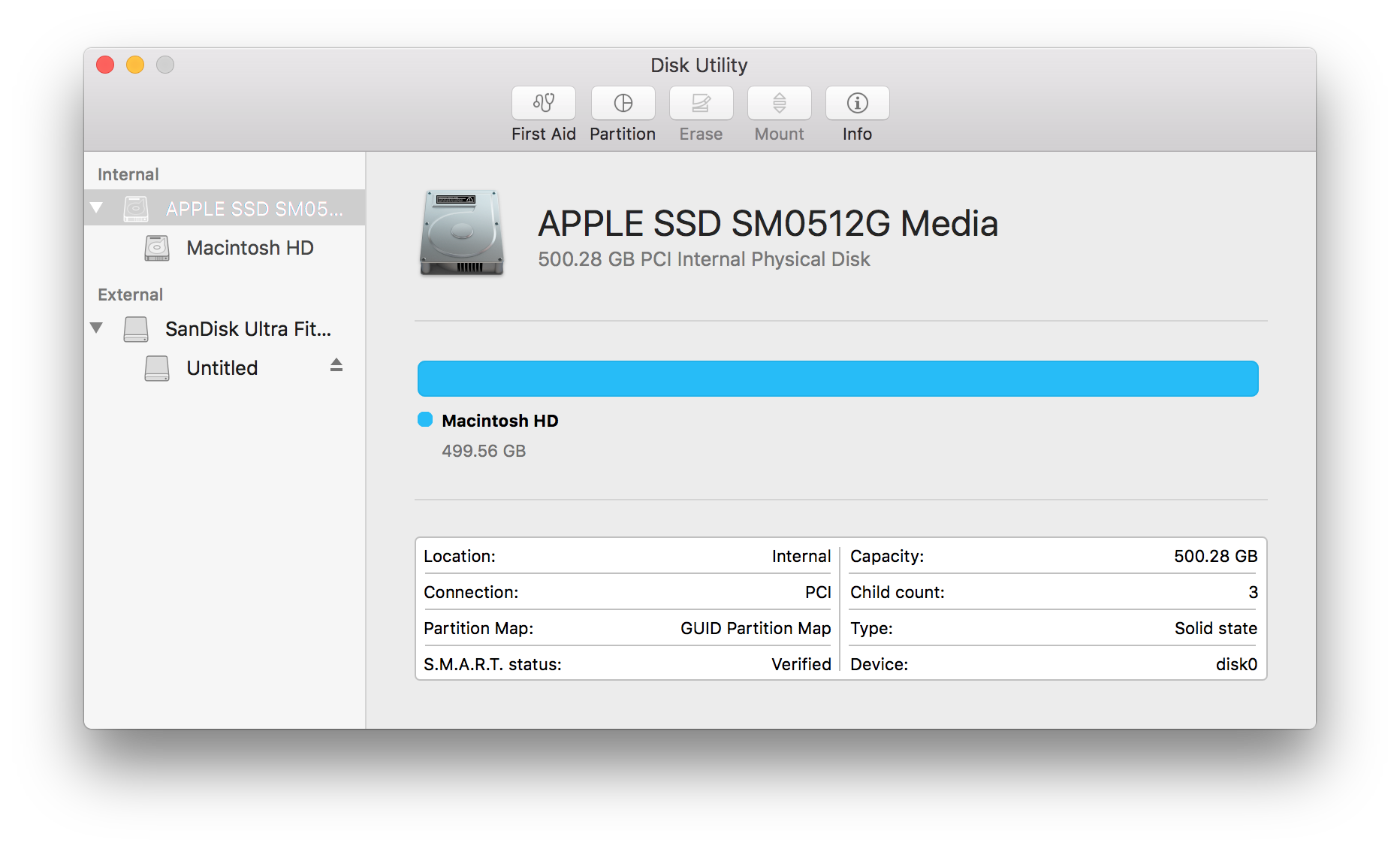
无线耳机毋庸置疑是一个大幅的体验提升。只需第一次蓝牙配对,之后随手拿起耳机就听,不会受到耳机线牵制,完全是个 HDD 到 SSD 的体验跃进。
那些死磕有线耳机又不烧耳机的吐槽 AirPods 和 Apple 取消耳机接口的人都是愚蠢。
3.5mm 这种接口在 Thunder 以及 USB type-C 这个时代早晚都是被淘汰的命。
耳机本身
个人用无线耳机的经验几乎跟自己几年前玩手机的经验差不多(当年买二手卖二手用了两年玩了 30 多部手机),从入耳式如 Jabra Rox 起步,到 Sony AS800BT 等等,蓝牙 MP3 类型的 Sony WS615,以及通勤的 Jawbone Era,头戴还有 Beats Studio Wireless,Parrot Zik 2 等等,到现在的 Bose Soundlink。应该说市面上不错的蓝牙耳机自己都玩了个七七八八,因为本来选择也不多。
(这里实在太懒就随便讲讲)
跟 AirPods 对比的自然是 Jabra Rox 这类入耳式有线蓝牙耳机,
……那么……与 Moto Hint 相似的设计,又做了电池的权衡(多出来的这个怪异的竖杆是电池和无线模块)…….
上面所列举的蓝牙耳机又有两个种类,一种是 Jabra Rox 这样虽然无线(不需要有线连接设备)但又有线(两边耳机的连接线)的,另外一种是 AirPods 这类所 True Wireless 蓝牙耳机(没有手机连接线,两边耳机也没有连接线)。
True Wireless 耳机是我个人十分推崇的,所谓科技的本质就是让人感受不到科技的存在,最初放弃 Sony WS615 就是这个问题,两边庞大的耳机更多会让人觉得怪异,而不是炫酷。True Wireless 这样相对隐藏式的设计,相对自然的外观才是正确的方向。
最开始接触的现在所谓 True Wireless 耳机是 Moto Hint,当时 Hint 的音质以及通话效果还非常的差。AirPods 与 Moto Hint 相似采用 True Wireless 的设计,趋进自然,但又做了电池的权衡(多出来的这个怪异的竖杆是电池和无线模块),显得更加怪异。使得对其评价有些难度,而现在 Hint 不仅有了第二代,Moto VerveOne+ 以及 Samsung IconX 都有发布,我都没体验过,很难再加以评价。
这一方面能写的太多,不过就其他 True Wireless 耳机当前的兼容性、各方面取舍以及媒体评测来看, AirPods 应该是目前技术限制的权衡下均衡性最好的入耳式(?)无线耳机。
Apple 出品
既然是 Apple 出品,AirPods 与其他 Apple 设备配对自然就有相关的体验优化(类比 Apple Smart Battery Case),其地位就更加不可动摇。
[^1]: 第一次是 iPhone 4 的双面玻璃,第二次是 iPhone 5 的全铝合金。我这个说法略有偏颇,至少之前我曾使用过并且非常中意的 HTC One S 已经在 iPhone 5 之前采用了阳极氧化铝的全金属外壳。但确实鉴于 iPhone 行业影响力,事实上此类诸多风潮都是由 iPhone 开始。